Emilie Zhang's Portfolio
ProductiveU
HCI (Human-Computer Interaction) Lab, Prof. Orit Shaer
App for student-athletes to balance athletics with school work

Team & My Role
Wellesley HCI Lab, Prof. Orit Shaer
Emilie Zhang, Emily Lu, Reva Sankhe;
UX Researcher, UI/UX Designer
Contributions
Conducted user interviews & hierarchical analyses, created empathy maps & problem statements, designed & prototyped
Timeline
7 weeks
Tools
balsamiq, xtensio,proto.io
Student-athletes find themselves with their academic and athletic commitments scattered across many apps. For example, Wellesley athletes often use TeamBuildr to track the daily athletic workouts assigned to them. However this app is solely athletic, forcing student athletes to use another app to keep track of academics and scheduling.
Our Key Goals:
-
Allow collegiate student-athletes to keep track of athletic and academic commitments in one place.
-
Help regulate and promote mental, emotional, and physical wellness.
Design Process

User Analysis
After confirming our target audience as collegiate student-athletes, we conducted extensive user analysis through 6 surveys and follow-up interviews that lasted 30-60 minutes. We identified and consolidated common pain points and created empathy maps as well as two main personas that we were designing for.
User Interviews and Empathy Maps


Student-athletes find themselves with their academic and athletic commitments scattered across many apps and want to be able to track their academic and athletic goals together. Our app will address this by allowing users to:
1) create a personal weekly schedule that displays all academic, athletic, and personal commitments
2) track academic and athletic goals in the form of a to-do list
3) maintain personal wellness with a wellness tracker that tracks daily mood, sleep, water intake, and nutrition.
Problem Statement

Ideation
My Hierarchical Task Analyses
Task 2: Track goals

Task 3: Maintain personal wellness

Preliminary Designs






Revised Designs



Iteration
Usability Testing
After creating a simple wireframe prototype, we conducted several moderated user testings to evaluate the overall usability of our design, including areas of learnability, efficiency, and user satisfaction. In particular, I consolidated the feedback from our user testing that led us to adding written labels to the five main icons on the bottom of the display. We further added the option to arrange to-do list items by due date, and to add assignments to the calendar.
Wireframe Prototype
Calendar: daily and monthly view
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
Personal wellness tracker: nutrition, water, sleep, mood, & summary




To-do's and incremental progress tracker
.png)
.png)
.png)


Adding a to-do task
.png)
.png)
.png)
Final Design

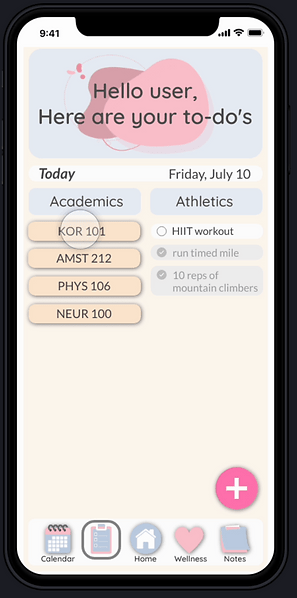
Balanced To-do List Between Academics and Athletics
Because our target demographic is comprised of student-athletes who want to balance their academic and athletic commitments, we decided to implement a split-page layout for the to-do's page. This way, users can see and attend to both these aspects of their life at one glance.
A lot of productivity applications out there do not allow users to track their incremental progress in tasks. It is helpful to be able to break big, daunting tasks into smaller bite-sized pieces. For these reasons, we implemented incremental progress trackers in our final prototype.

One Place for Scheduling Everything
One common complaint in our user interviews was the fact that numerous calendar apps had to be used for different types of events. For example, Wellesley student-athletes are required to use PERA's TeamBuildr for athletic events, while many professors choose to use Google Calendar for their courses.
Our app seeks to consolidate all the information in one place by connecting our mobile application to the aforementioned applications. This would save users time from having to manually transfer over every event and workout they have to their personal calendar system. To achieve this, we strived for our prototype to be externally consistent with the interfaces and functionalities of Google Calendar.

Personal Tracker
For the personal wellness tracker, we wanted users to be able to input data, but also have summaries of these data communicated back to them. For every sub-section of the personal wellness page, there is a tracker in the top section that allows users to input data (e.g. the # of hours of sleep they got last night) and a monthly summary in the bottom section that visualizes the data as a time plot for the user to see.