Emilie Zhang's Portfolio

PSims
MIT Game Lab, Scheller Teacher Education Program (STEP) & Education Arcade; Prof. Eric Klopfer & Rik Eberhardt
Team
MIT Game Lab, Scheller Education Arcade; Prof. Eric Klopfer & Rik Eberhardt
Emilie Zhang, Wellesley College
Tanya Estrina, MIT
My Role
UI Designer, UX Designer, Game Designer
Timeline
May 2023 - Present
Tools
Figma
Firebase & Javascript
Tragedy of the Commons (ToC) is a Psim (participatory simulation) game about cooperation, competition and management of shared resources. Based on a well known economic problem, the game challenges players to be “successful fishers” by buying boats and going “fishing” in a finite number of fishing spots, and (as it turns out) a limited amount of fish. Players must figure out how to manage the shared resource and define what it means to be successful.
My Role:
-
Redesigned the original UI by separating and modularizing the teacher’s dashboard in Figma (my UI became the standard UI for the rest of the PSim game series).
-
Replaced the students’ dashboard icons with original designs chosen after extensive A/B testing.
-
Developed gameplay logic and UI flow for Virus Game & ToC Psims, simplifying concepts and determining the placement of functions
Tragedy of the Commons (ToC)
Project Specifics

The PSims series uses active, inquiry-based learning to push the boundaries of education by explaining complex concepts in relatively straightforward gameplay experiences. We work with educators to make sure our games tie into their math and science curricula.
Tragedy of the Commons is based on a well known economic concept that believes that when people have unlimited access to a finite and valuable resource, they will most likely overexploit it, ending in a tragedy where the resource becomes destroyed for all.

Photo above: credit from MIT STEP Lab, Tragedy of the Commons. Photo to left: credit from Tragedy of the Commons Slides, located on same website. Rules referenced from Tragedy of the Commons Documentation
To simulate this economic concept, our game has some rules:
-
The facilitator creates stations for the players to fish at and sets up the initial parameters, like the amount of fish. The number of fish set for each station determines the starting amount
-
The players walk around scanning the QR codes of various stations in order to “fish” from them. In between "seasons" or rounds, players are allowed to buy better equipment to improve fishing yield.
-
Players will be taxed at the start of each "season," or round.
-
While the number of fish at each station doubles at the start of each season, the players equipment are also improving, meaning that...
-
...inevitably, the fish at the stations will decrease and eventually be completely depleted from "overfishing," thus resulting in the tragedy of the commons.
My Contributions:
In the summer of 2023, I became a recipient of the Paul B. Beal and Mona Philips Beal Internship Fund at Wellesley College, allowing me to intern at the MIT Scheller Education Arcade under Richard Eberhardt. When I joined the team, Tragedy of the Commons already had all its game mechanics and rules. However, the interface for the teacher's dashboard before, during, and after gameplay were all on one page. Furthermore, the student dashboard was somewhat unintuitive, meaning the game could be confusing for not only the teachers, but also the students using our game.
That's where my UI skills came in handy. To untangle all the functions of the teacher dashboard and optimize the student dashboard, I:
-
overhauled and split the teacher dashboard into 3 different screens accessed at different points in the game (before the game starts, during the game, and after the game ended)
-
redesigned the student dashboard
-
created original, custom-made icons picked through A/B testing
For example, I was able to bring the initial starting interface for the teacher dashboard...

...from this...

...to this,
and the student dashboard...
...from this...

...to this. Let's break it down

1. User Interface: Teacher Dashboard
I began by stripping the game functionalities from the original interface, and determining at what point of the game would a facilitator need to access it. For example, the ability to add stations only needs to be present on the settings page, before the game begins. Being able to access the player list, however, needed to present throughout the game.




Another hard part about the teacher's dashboard was figuring out how to intuitively display the change between "fishing" and "in store," two exclusive states that the players could be in. These two states were specifically controlled by the teacher, and was previously stored in two different places.

With the help of my teammate, we created several new designs and conducted user studies to see which one was the most intuitive.



Of the three final contenders, the toggle, on the bottom left of the three images, was deemed most intuitive to switch between two mutually exclusive states.
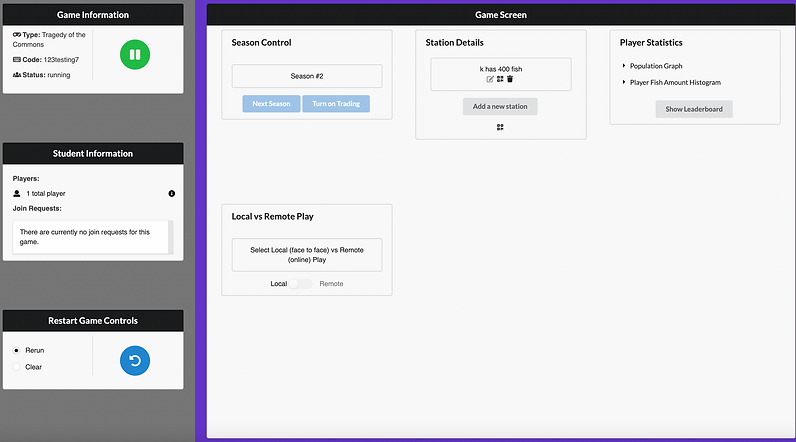
Teacher Dashboard: Final Design
Hosting, Resetting & Restarting
After entering a unique game code, teachers can choose ToC from the list of games and begin. This video simulates what it would look like after adding 3 stations. To reset the stations in this game, click the blue reset button. To restart the game entirely, click on the red home button.
Main Functions
To go back, and make changes to the stations or players, press back. Teachers can manually set whether trading is active or inactive, as well as if the players are fishing or in the store. To go to the next season/round, players must have fished at least once, and been in the shop at least once. Statistics will dynamically update.
Managing Players
Teachers can manage the list of players in the purple players button. To delete a player, hover over their name under the joined list. To accept or reject a player request, hover over the name to do so.
Pausing & Leader Board
To pause the game for all players, press on the green pause button. When paused, in-game elements will no longer be controllable for teachers and students alike, forcing students to focus on the teacher. Statistics like the leaderboard will still be accessible so that the teacher can pause and share everyone's standing during the game.